How to Make an Easy Item Carousel in Adobe After Effects
In this episode, I will show you how to build a simple item carousel using null objects that you can make yourself in any version of Adobe After Effects. You won’t need any other plugins for your animation to work. It functions in both 3D and 2D compositions, and you can parent anything to its nodes and make them spin in a perfect circle while everything remains facing towards camera and upright.
I can’t even count the number of times I’ve needed this for logos, icons, photos, shapes, etc. It’s a great technique to have in your toolbox. I’ve made the After Effects project available for you to download below if you want the 6-node version that I make in the video. But it’s so quick and easily customizable you might as well just learn how to do it so you can apply it to your own animations.
Be sure to let me know if you found this tutorial useful. See you next month with another After Effects animation tutorial.
Full Video Transcription
Hey, everybody. This is Trey with ECG Productions. Today I’m going to teach you how to make something that I use all the time, and it’s incredibly easy, and it may seem like something that you wouldn’t be able to do really fast, but you can, and you can make it custom, and it’s something you can use anywhere you want. I’m going to include a copy of the project with the carousel comp in it for you to download, but I don’t even think you need to because this is so incredibly easy. You’ll just want to learn how to do it yourself I think.
Anyhow, follow along. You’re going to make one of these. If you look on here you can see it’s a six item carousel. I have six items. You can do this with any amount of items you want, and it all rotates, and they’re all going to stay right side up, and they’re all perfectly spaced, and this is fully customizable. All I have to do is place my logos or my text or my 3-D objects or what have you on these knolls, and then parent them to them, and I’m good to go.
Okay, let’s get started. First thing you usually want to do is make a comp, of course, so we’ll make this our carousel comp, and for simplicity, I usually like to make it a square. We’ll make it 2,000 by 2,000. 24 frame. Whatever frame rate you want to do is fine. 10 seconds is good for now. , so now we’ve got a comp. The first thing we’ll do is make a null. This is going to be our center. We’re going it name everything as we go just to keep it nice and organized, so we’ll call that null center null. We know that’s going to be dead center of our circle, and because this is a 2,000 by 2,000 comp that’s going to be right at 1,000, so a lot of simpler math.
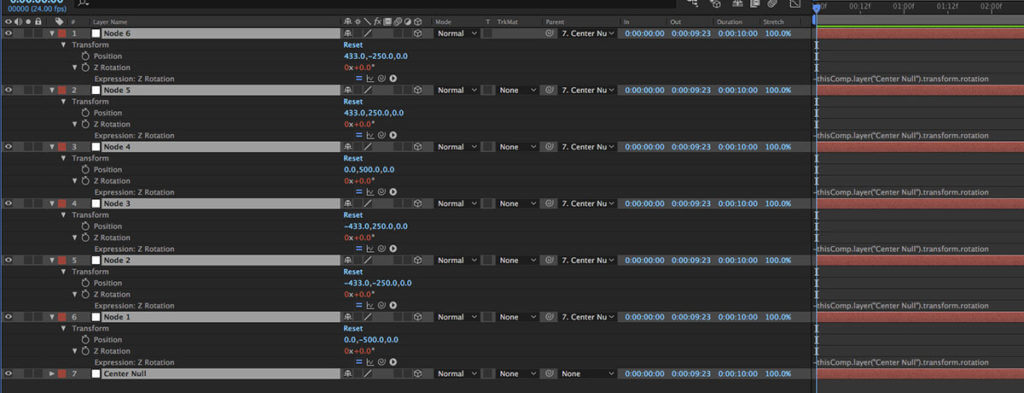
Anyhow, now we’re going to start making our little points for the carousel, and the first thing we want to do is no matter what we’re going to do, if we’re going to make this with logos or pictures or icons or 3-D objects, we just want to figure out how many of them we’re going to have. For this sample, I’ll do six because it’s nice and easy, but the key is you want to take whatever number you’re going to have and divide 360 by it, so 360 divided by six. Nice and easy is 60, so what you’re going to want to do here is create node one, and this is going to be the first node in our carousel.
All right, we’re going to go into our position, slide it up to probably about maybe 500. That’s a good place to start. All right, and now we’re going to start connecting everything and using a simple expression to keep everything facing the right way up when you rotate it, so to start out what we’re going to do is duplicate all these nodes until we have six. There we have six nodes. All right. Now we’re going to take this node and our center knoll, and we’re going to hit the rotation. The R key, and we’re going to bring up our rotation right there. The first thing you want to do is select this rotation so that you can make an expression with it, and then drag it to direct the node’s rotation to the knoll’s rotation, all right?
It’s going to bring up this layer. Center knoll. Transform rotation. All you want to do is go to the very beginning of that and do minus at the beginning, all right? Now you want to link this to your center null rotation, all right? Now you’ll notice it stays upright no matter where you rotate it. Now, to get everything else lined up just perfectly you take your center null, and you add 60. That’s the number we got when we divided six by 360, and then we’ll twirl that down to stay organized. Bring down the rotation here, and do the exact same thing here. Link the rotation, go to the beginning, add a minus, and then parent.
Then we’re going to add 60 again, all right? Then we’ll go to three. Twirl down the rotation. Create an expression linking this rotation to the center null’s rotation. We’re going to just add a minus right at the beginning there, and then we’ll go ahead and drag and parent this node to the center null, and again add 60. All right, so you can see it’s nicely spacing everything out, and this will work if you are using a number that doesn’t easily divide into 360. I usually just round up, and they’ll be a small gap somewhere at the end. You can get as specific as you want. If it’s not a repeating number you can get as specific as you want on the rotation data here since there is a point there, so that’s up to you, but usually if you just round by whatever’s the nearest you’re good to go.
We’re going to link this one just the same way we’ve done all the others after we add 60 there. We’re going to link this expression here. Add a minus at the beginning, and then link it right there. I’m going to go ahead and go here. Last one. Add 60 more. This node’s rotation. Create an expression. Link that. Add the minus. Link this. All right, and there you go.
Now you got everything linked and ready to go to your null. You can take this anywhere you need to add in logos. You can put individual shapes in. You can put anything you want in there. This even can work in 3-D if you make all your assets 3-D, and you want to add a camera into your scene. As you move around you can link things to this in different ways. Just create something and parent it to it, and adjust the Z rotation, and they’ll always stay facing the right direction. There’s a lot of cool stuff you can do with it.
Here’s a sample of something that I made really quick that just can show you how versatile this can be. I used just the text in here. 3-D text. A few text presets. It’s quick. It’s easy. This is a really easy thing that you can apply all over after effects for all sorts of different effects, so I’d like to see if anyone else has some cool effects that they could share. Again, this is just a base item. This is like one tool for your toolkit, so I’d love to hear how you guys use it, so reach out.
Download Your FREE After Effects Item Carousel Project Files
[wpdm_package id=’7834′]



One Response
Hi:
I have tried to make a carousel video with After Effects many times, but so far I have not been successful at all.
I don’t know what mistake I made because my photos did not move.
May I send you my video for your view ?